• CSS & HTML: Fragerunde •
Erste Seite | « | 1 ... 8 | 9 | 10 | 11 | 12 ... 28 | » | Letzte
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Älteste Beiträge zuerst ]
Re: • CSS & HTML: Fragerunde •
von Mugin am 01.06.2022 11:37Heyho, falls ich jetzt Unsinn schreibe, dann kann mich bitte jemand gerne verbessern HTML/CSS war noch nie so mein Lieblingsgebiet ^^
Also für die ganzen Unterüberschriften, sollte das hier genügen um den Hintergrund umzufärben:
#content h4.sub_head{
background-color: #00FFFF !important;
}
Und für die Options:
.profileOptions div.profileOptionsTitle{
background-color: #00FFFF !important;
}
Den Farbcode natürlich dann einfach auf das umändern, was du willst. Hoffe es funktioniert.
Re: • CSS & HTML: Fragerunde •
von Tea-Rex am 01.06.2022 10:12Aloha! c:
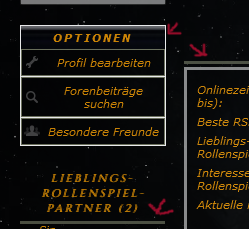
Weiß zufälligerweise jemand von euch, wei man den Hintergrund der Überschriften wie tzb von dem unkt "allgemeines" oder "Persönliches änert? Oderr zb auch das bei Optionen? 
Ich hab leider bis jetzt noch nicht ganz raus wie das funktioniert und meine CSS codierungen wollen nicht so ganz ^^
Re: • CSS & HTML: Fragerunde •
von Ren. am 11.05.2022 09:55Hi guuuuys. Ich komm dann auch mal mit einem Anliegen.
Wie kann man die Farbe bei den Feldern unter der Überschrift Optionen ändern? (Also die Zwischenüberschrift Optionen ist z.B. schon bunt und die Felder unten, wo steht Profil bearbeiten, Geschenk auswählen, etc.) Aus irgendeinem Grund bekomme ich das nicht geschissen und habe beim durchschauen vom Thread nicht direkt eine Lösung gefunden.
Thanks a lot ♥

Re: • CSS & HTML: Fragerunde •
von Anticonformist am 08.05.2022 09:33Das hab ich damals auch nicht hinbekommen und musste es deshalb deaktivieren. Falls du den Code (ausblenden der Usergroup) brauchst, kann ich ihn dir gern zukommen lassen. Falls sich künftig ein Code (formatieren der Usergroup) finden lässt, wäre auch ich echt dankbar dafür!

Re: • CSS & HTML: Fragerunde •
von orphic am 04.05.2022 17:30

Re: • CSS & HTML: Fragerunde •
von Fene am 08.04.2022 22:02Dankeschön!!
Re: • CSS & HTML: Fragerunde •
von Anticonformist am 08.04.2022 21:39Hast du denn die bisherigen Codes zu #content raugeholt? Sonst kollidiert das.

Re: • CSS & HTML: Fragerunde •
von Fene am 08.04.2022 21:34Re: • CSS & HTML: Fragerunde •
von Anticonformist am 08.04.2022 21:09@Fene:
Für die Linien:
#content h4, #content h4.sub_head {
font-family: cinzel !important;
font-size: 11px !important;
letter-spacing: 2px;
font-weight: bolder !important;
color: #ffffff;
!important: ;
text-align: center !important;
text-transform: uppercase !important;
background-color: #71766000!important;
background-repeat: repeat !important;
border: 0px solid #ffffff !important;
border-radius: 0px 0px 0px 0px !important;
padding: 5px !important;
box-shadow: none;
}
Für die Optionen:
.profileOptionsTitle {
background-image: none;
}
#profileOptions ul li a {
border: 1px solid #71766000;
border-radius: 0px 0px 0px 0px !important;
text-align: center;
}
.light2 {
background-color: #ffffff00 !important;
background-image: none !important;
background-repeat: repeat;
}
Für dein Profilbild:
#profileInfosLeft {
width: 295px;
float: left;
margin-left: -153px;
}
#profileImage {
width: 140px;
padding: 0 0 7px 0;
margin-left: 317px;
}

Re: • CSS & HTML: Fragerunde •
von Fene am 08.04.2022 20:54




 Antworten
Antworten




