• CSS & HTML: Fragerunde •
Erste Seite | « | 1 ... 15 | 16 | 17 | 18 | 19 ... 28 | » | Letzte
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Neueste Beiträge zuerst ]
Decidophobie
Gelöschter Benutzer
Re: • CSS & HTML: Fragerunde •
von Decidophobie am 15.02.2022 14:18
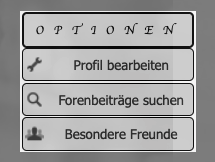
.profileOptions div.profileOptionsTitle {
Farbe: #000000;
Schriftgröße: 10px;
Schriftstärke: leichter;
Schriftfamilie: 'Cookie', kursiv !important;
Buchstabenabstand: 8px;
Texttransformation: Großbuchstaben;
Textausrichtung: Mitte;
Hintergrundfarbe: #D8D8
 !important;
!important; Rand: 2px solide #000000 !important;
Randradius: 4px 4px 4px 4px;
Polsterung: 5px 10px 5px;
}

Re: • CSS & HTML: Fragerunde •
von Anticonformist am 15.02.2022 17:13@Decidophobie
1. Dafür benötigst du tatsächlich einen komplett anderen Code. Das ist immer etwas verwirrend. 
.light2 {
background-color: #ffffff00 !important;
background-image: none !important;
background-repeat: repeat;
}
Ist jetzt transparent. Falls du eine andere Farbe möchtest, einfach das markierte mit dem entsprechenden Werten ersetzen.
2. Code für die Linie:
.dynamic-tab-pane-control .tab-page {
clear: both;
border: 0;
border-top: 1px solid #b8c1cb00;
font-family: Tahoma, Verdana, Helvetica, Arial;
font-size: 11px;
padding: 15px 0 0 0;
}
Falls es nicht klappen sollte, den Wert dann mit dem Farbwert deines Contents ersetzen.
3. Hab das zwar noch nie geändert, aber probier's mal mit dem Code:
button, input.button, input.button_long, a.button {
background-image: none !important;
background-color: #a2896a!important;
color: #6a6969 !important;
padding: 5px 10px;
font-weight: normal !important;
text-shadow: none;
}
Den Farbcode kannst du gern ändern, hab ihn jetzt einfach mal auf dunkelgrau gesetzt.
4. Das ist extra so. Man kann es zwar links anrichten oder komplett ausschalten, aber dann ist dieses „Alle Geschenke anzeigen“ direkt an den Titel geklatscht und das sieht dann nicht mehr so toll aus.
5. Scroll-Leiste
body {
background-color: #cdcdcd;
background-image: url(//static.yooco.de/templates/core/images/tiles2/beige_paper.png);
background-repeat: repeat;
}
Hab's mal auf grau gesetzt. Kannst das aber gern anpassen.
Hoffe, ich konnte dir helfen. Falls weitere Fragen bestehen, kannst du mir gern eine pN zuschicken! 

Re: • CSS & HTML: Fragerunde •
von Illusion am 07.03.2022 13:51Heyo zusammen c:
Eine kurze Frage bzgl. der Bearbeitung von Beiträgen:
Gibt es eine Möglichkeit geschriebene Texte im Blocksatz abzuschicken?

Witchling,
wanna play.
Witchling.
With your iron will.
Witchling!
Our starcrowned queen.
´Cause you unite them,
bring them home and live!
Re: • CSS & HTML: Fragerunde •
von boneless. am 07.03.2022 17:33Die gibt es, ja. Einfach den Code hier nehmen für Beiträge:

Re: • CSS & HTML: Fragerunde •
von Illusion am 09.03.2022 12:27Vielen lieben Dank Dir! c:

Witchling,
wanna play.
Witchling.
With your iron will.
Witchling!
Our starcrowned queen.
´Cause you unite them,
bring them home and live!
Re: • CSS & HTML: Fragerunde •
von Anticonformist am 16.03.2022 18:25Hallöchen!
Ich hätte da eine etwas speziellere Frage. Und zwar: hat jemand zufälligerweise einen Code für Spoiler-Boxen, die man auch in Blogeinträgen verwenden kann? Ich bin bislang bei jedem Versuch kläglich gescheitert. Ich weiß von einem Code, der aber nur bei Safari-Browsern klappt. Wäre also wirklich genial, wenn dieser Code unabhängig vom jeweiligen Browser funktioniert.
Danke im Voraus! ♥

Re: • CSS & HTML: Fragerunde •
von orphic am 03.04.2022 15:40Details
Text

Re: • CSS & HTML: Fragerunde •
von Fene am 07.04.2022 19:43
Re: • CSS & HTML: Fragerunde •
von Anticonformist am 07.04.2022 19:59Das müsste mit den zwei Codes klappen:
.dynamic-tab-pane-control .tab-row .tab.selected {
background-color: #ffffff00;
cursor: default;
border: 1px solid #b8c1cb00;
border-bottom: 1px solid #ffffff00;
padding: 0;
height: 26px;
color: #313131;
}
.dynamic-tab-pane-control .tab-row .tab a {
background-image: url(/js/tabpane/css/budino/clean/bg_tab.gif);
border-left: 1px solid #dfdfdf00;
border-right: 0px;
border-top: 0px;
border-bottom: 0px;
color: #66666600 !important;
padding: 5px 10px 4px 10px;
text-shadow: 1px 1px #ffffff00;
}
Falls du auch die graue Linie loswerden willst, gib Bescheid! 



 Antworten
Antworten




